Web Development Works
Explore my web development journey through hands-on projects that mark my ongoing learning journey, shaped through bootcamp experiences and personal study challenges. These projects reflect my journey in HTML, CSS, JavaScript, and React.js, showcasing responsive designs and dynamic user interfaces. For a closer look, welcome to explore the associated GitHub repositories / CodePen.
CSS Challenge - in progress
The task is to generate 100 ideas, convert it into HTML, and design its styling with CSS, following a straightforward yet powerful routine outlined in https://100dayscss.com.

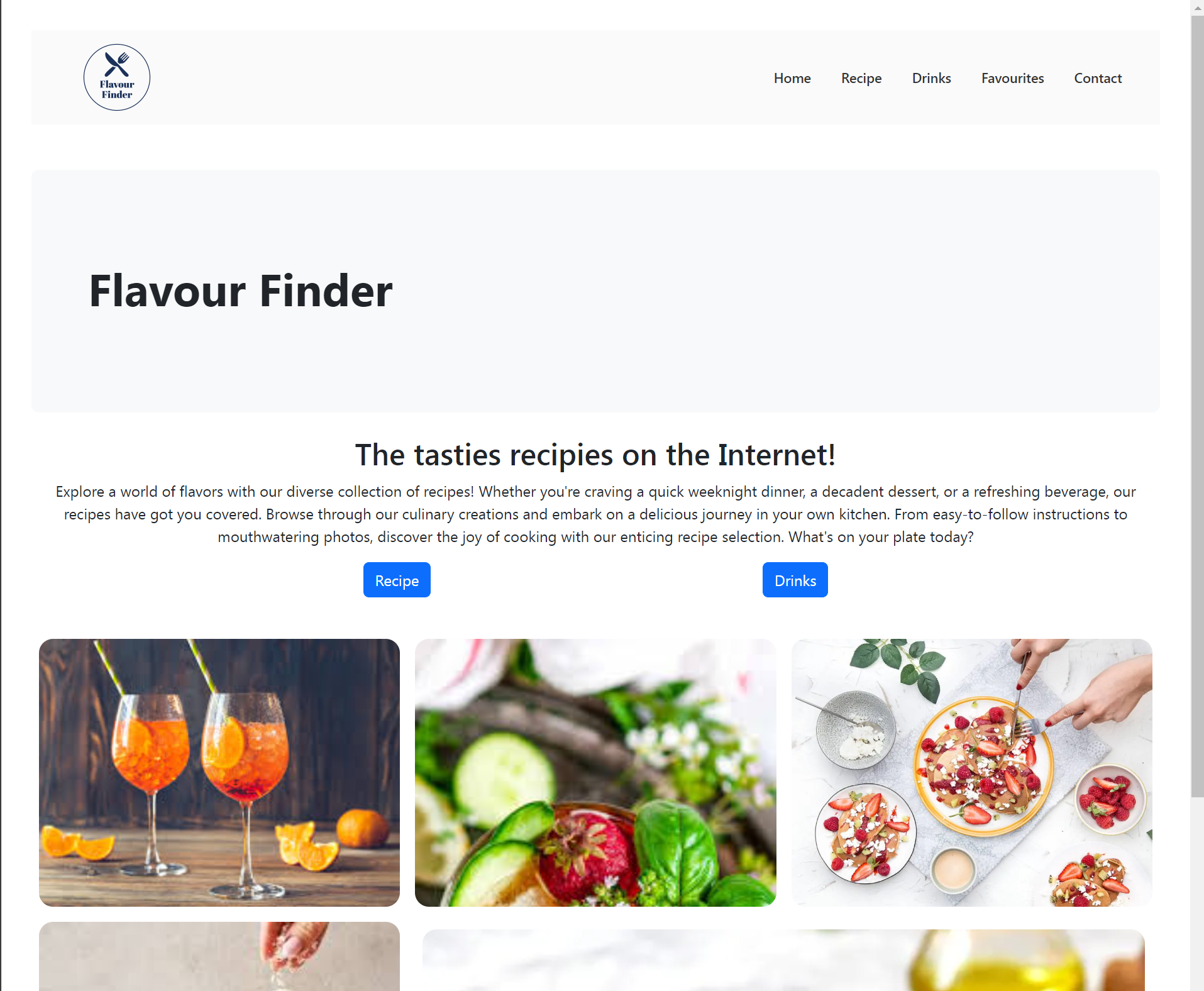
Group Project - Flavour Finder
Flavour Finder is a React application that we developed as part of our bootcamp journey. During the development process, my primary role was to create the recipe page and assist with the styling of the contact page. One of the main challenges I faced was implementing a feature to highlight the input keyword in the search bar. This feature helped improve the user experience and search clarity. Through this project, we deepened our understanding of React development, UI/UX design, and collaborative teamwork in a real-world project setting.

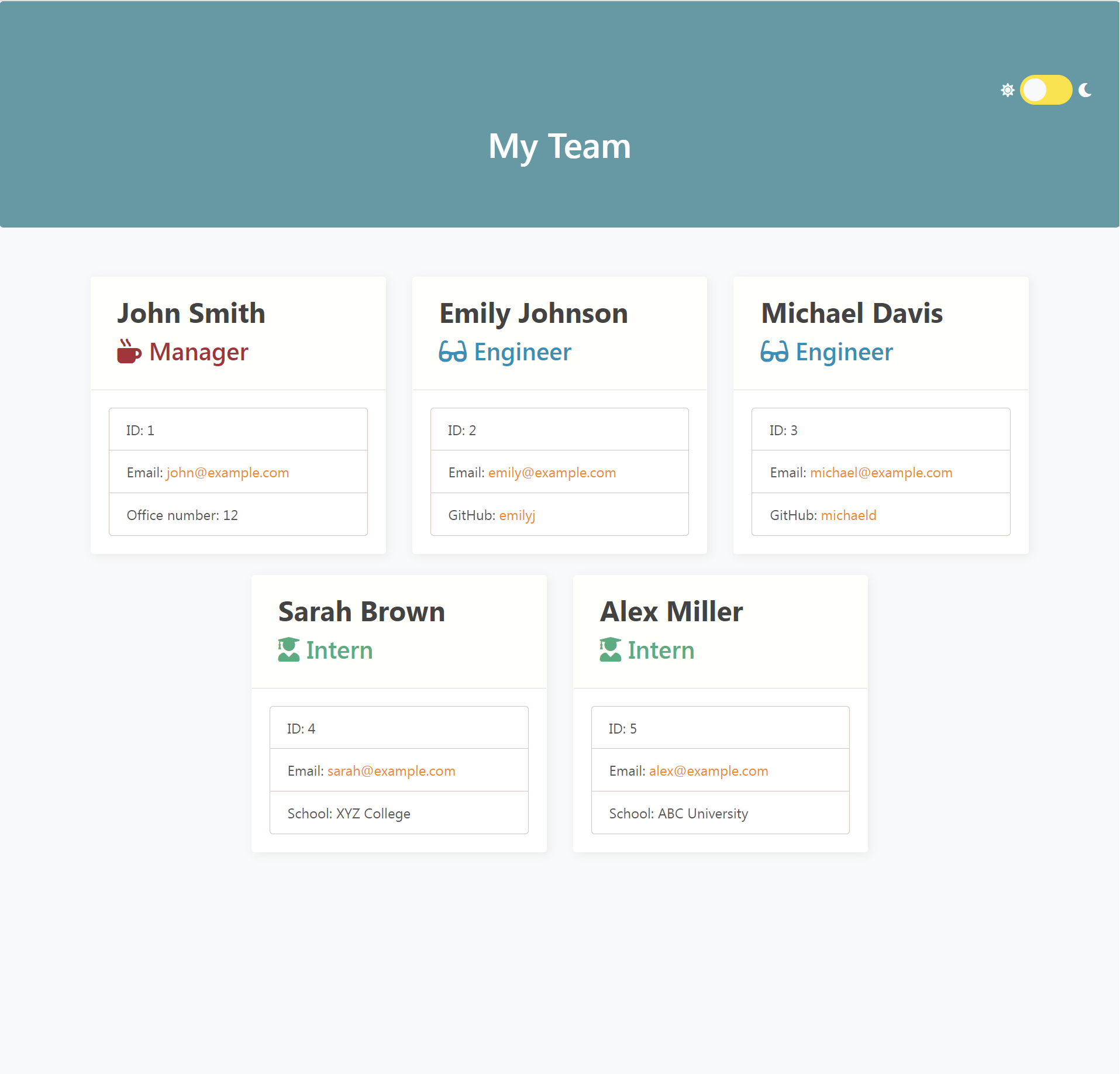
Team Profiler JS
This app simplifies creating HTML pages for team member info through a command line. Users input details for Managers, Engineers, and Interns, and the resulting page, styled with Bootstrap, offers a light/dark theme switcher.

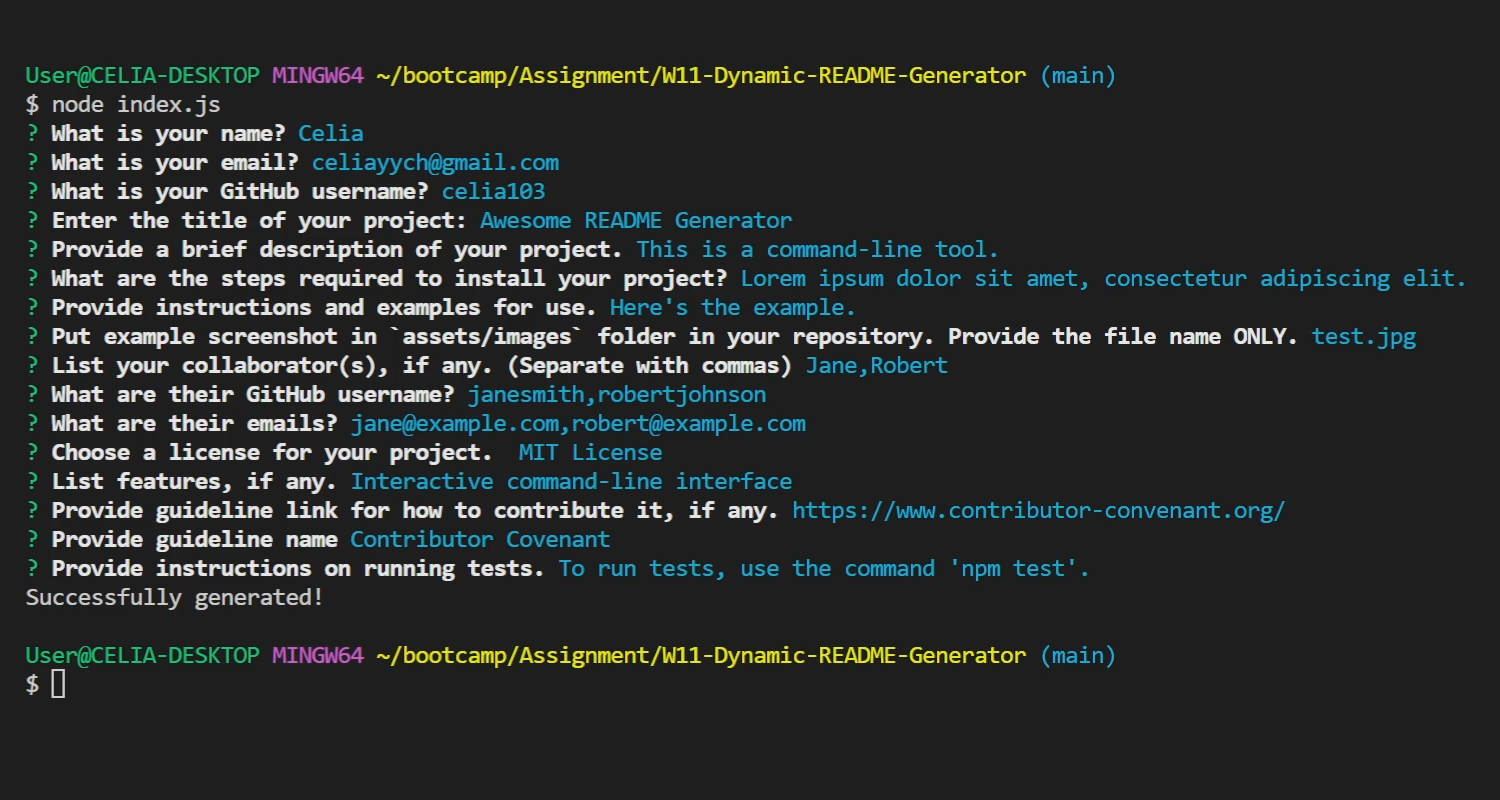
Dynamic README Generator
The Dynamic README Generator is a tool designed to simplify the creation of thorough and well-organized README files for software projects.

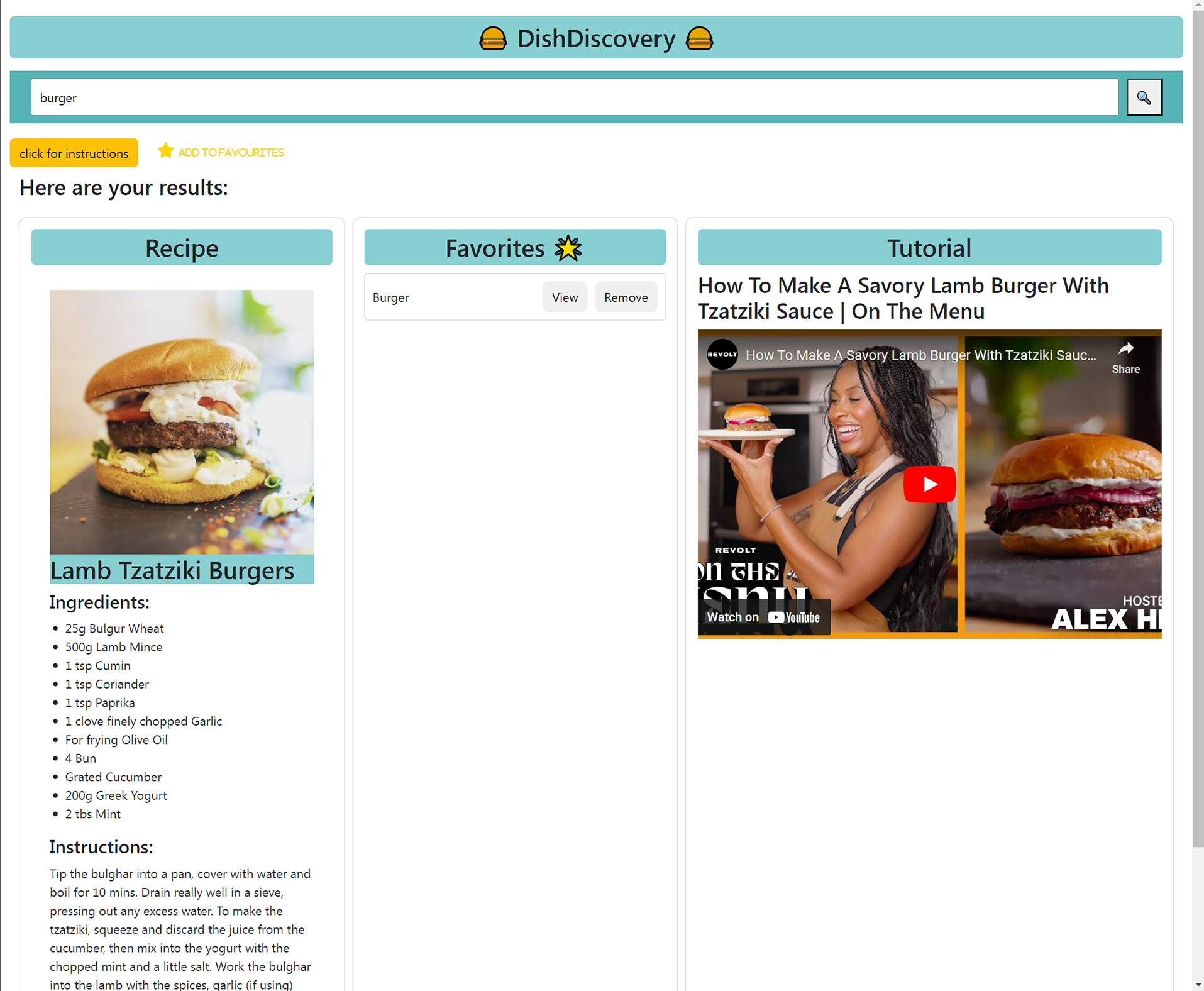
Group Project - Dish Discovery
Dish Discovery Project is a group-made app that makes finding and saving recipes easy. It offers a simple interface for exploring new recipes and tutorial videos. The project also helped the team learn more about web development, API integration, and user experience design.

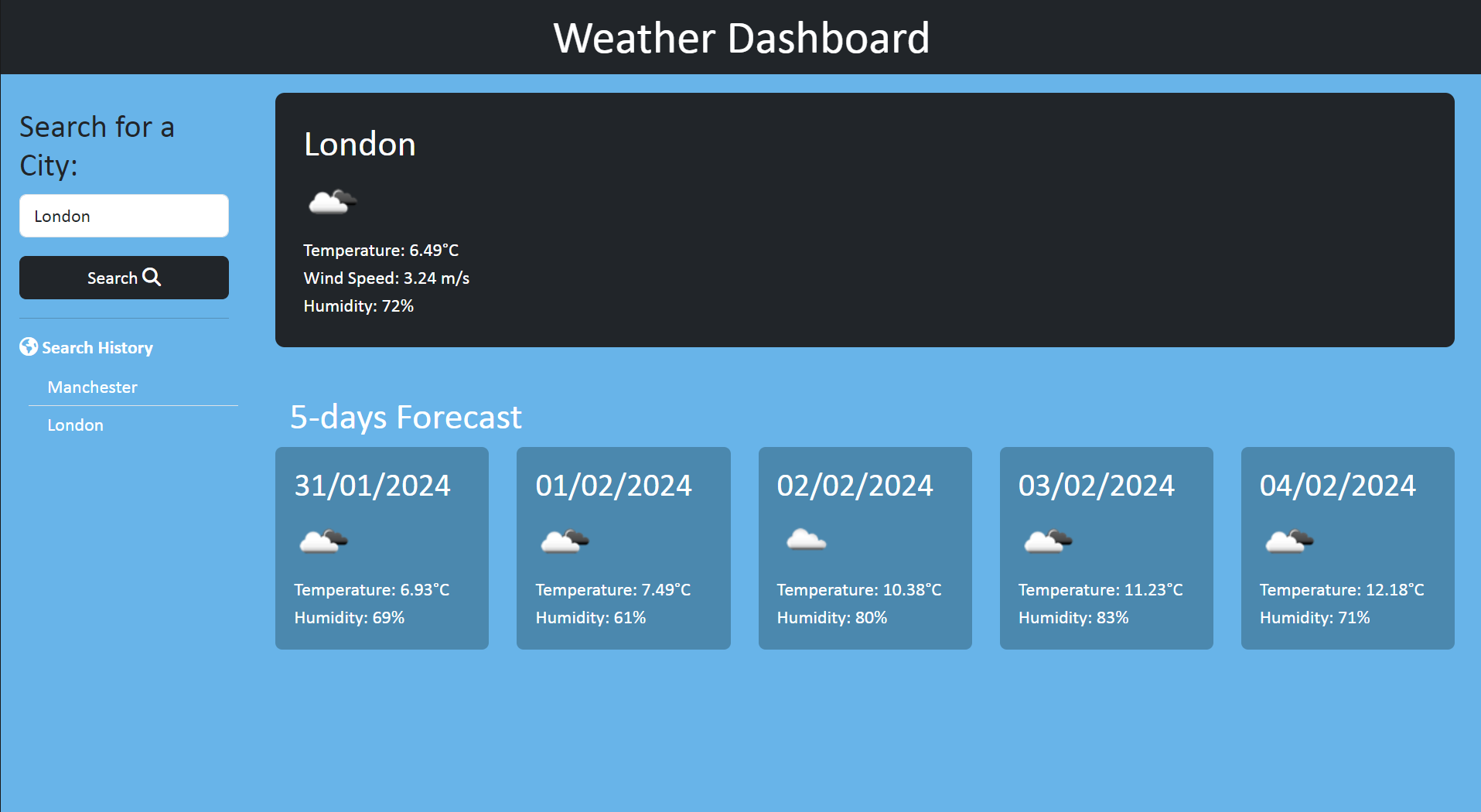
Simple Weather Dashboard
The Weather Dashboard is a tool for tracking weather forecasts. It uses the OpenWeatherMap API to fetch weather data based on user input. Users can quickly access the latest weather information and forecasts for different locations. The application also includes a built-in search history that is stored in local storage.

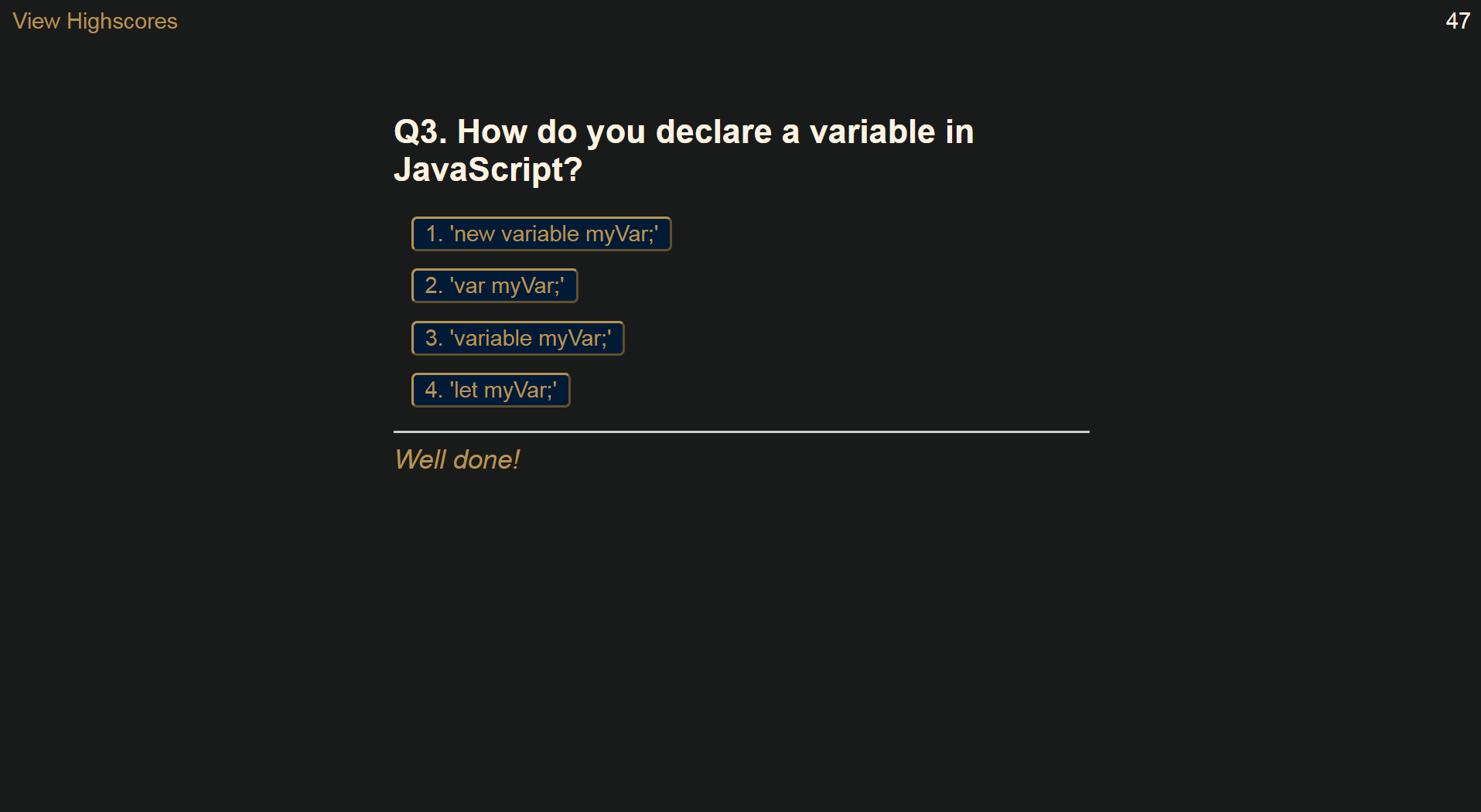
Timed Quiz
The application is a coding quiz that challenges users with questions on HTML, CSS, and JavaScript. Each question has a time limit, and users receive immediate feedback and a final score based on their answers. It also allows users to submit their scores for inclusion on a high-score list that is stored locally.

Password Generator
The application that generates a random password. The application should allow users to select criteria for the password.

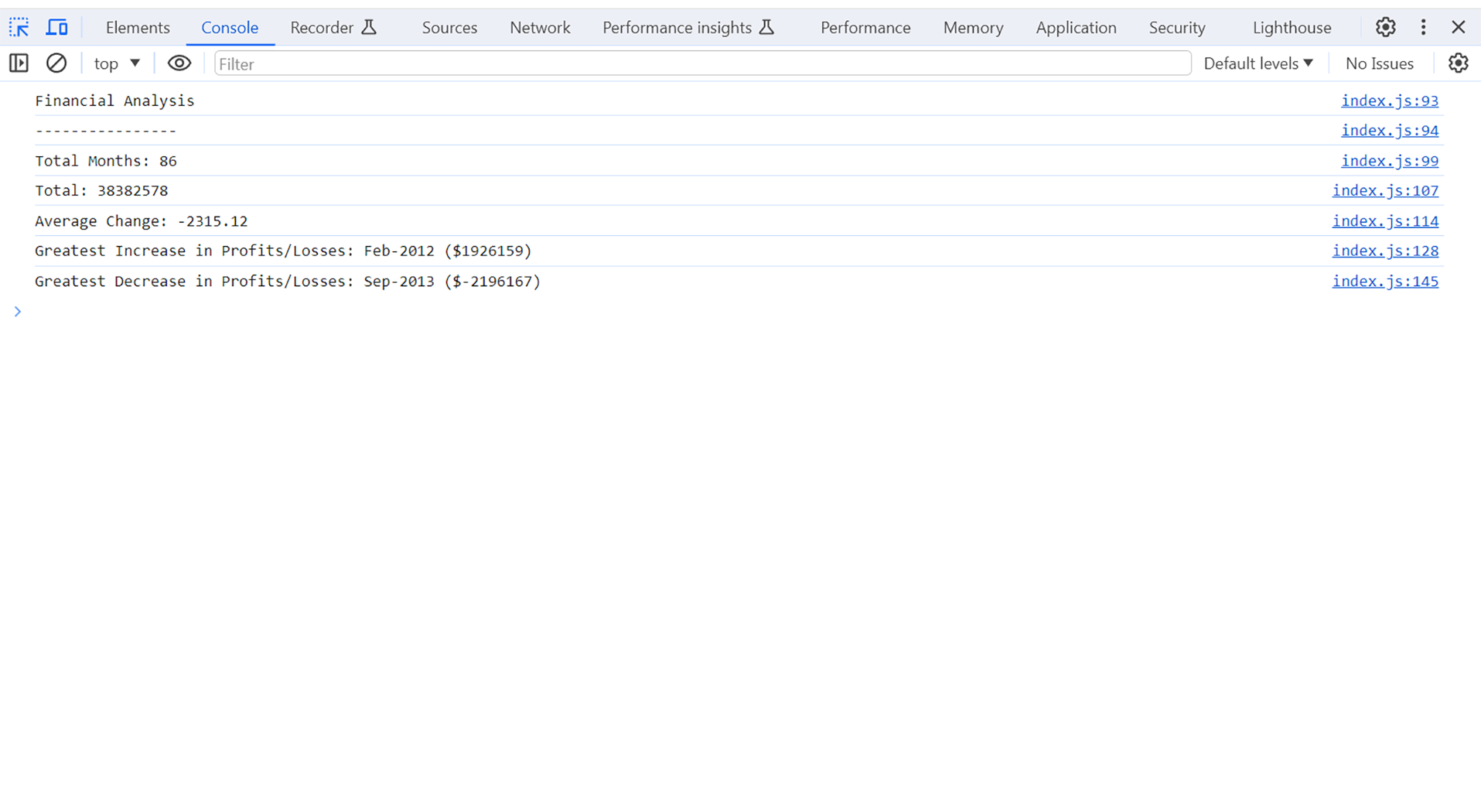
Console Finances
This simple application introduces fundamental programming concepts using the JavaScript language. Given a financial dataset, do financial calculations and interactions via the console.

Bootstrap Portfolio
This project demonstrates the creation of a visually attractive and responsive portfolio layout utilizing the Bootstrap CSS Framework.

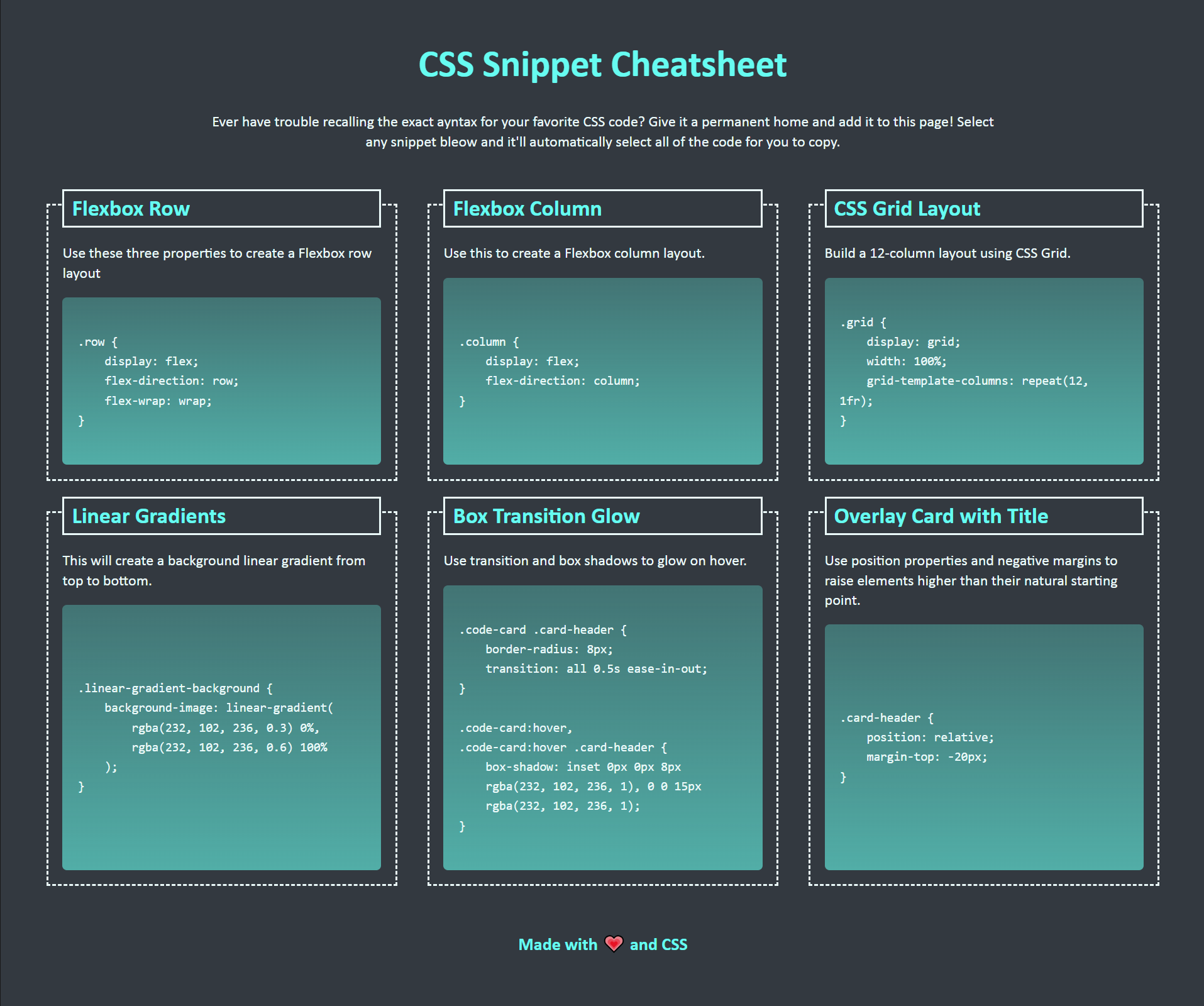
CSS Snippet Cheatsheet
This project is a simple semantic HTML web page style with CSS. It aims to to practice and showcase CSS abilities, including layout design, user-select and transition property, linear-gradient function, and responsive design.